
The Button class constructs objects that represents a single Button attached to the physical board.
Parameters
pin A Number or String address for the Button pin (digital).
var button = new five.Button(8);// Attached to an analog pin var button = new five.Button("A0");Options An object of property parameters.
Property Type Value/Description Default Required pin Number, String Digital Pin. The Number or String address of the pin the button is attached to, ie. 5 or “I1” yes invert Boolean true,false. Invert the up and down values. This is useful for inverting button signals when the pin itself doesn’t have built-in pullup resistor capabilities.falseno isPullup Boolean true,false. Initialize as a pullup buttonfalseno isPulldown Boolean true,false. Initialize as a pulldown buttonfalseno holdtime Number Time in milliseconds that the button must be held until emitting a "hold" event. 500ms no debounce Number Time in milliseconds to delay button events. Cleans up "noisy" state changes. 7ms no
Shape
| Property Name | Description | Read Only |
|---|---|---|
id | A user definable id value. Defaults to a generated uid | No |
pin | The pin address that the Button is attached to | No |
downValue | 0 or 1, depending on invert or pullup | No |
upValue | 0 or 1, depending on invert or pullup | No |
holdtime | milliseconds | No |
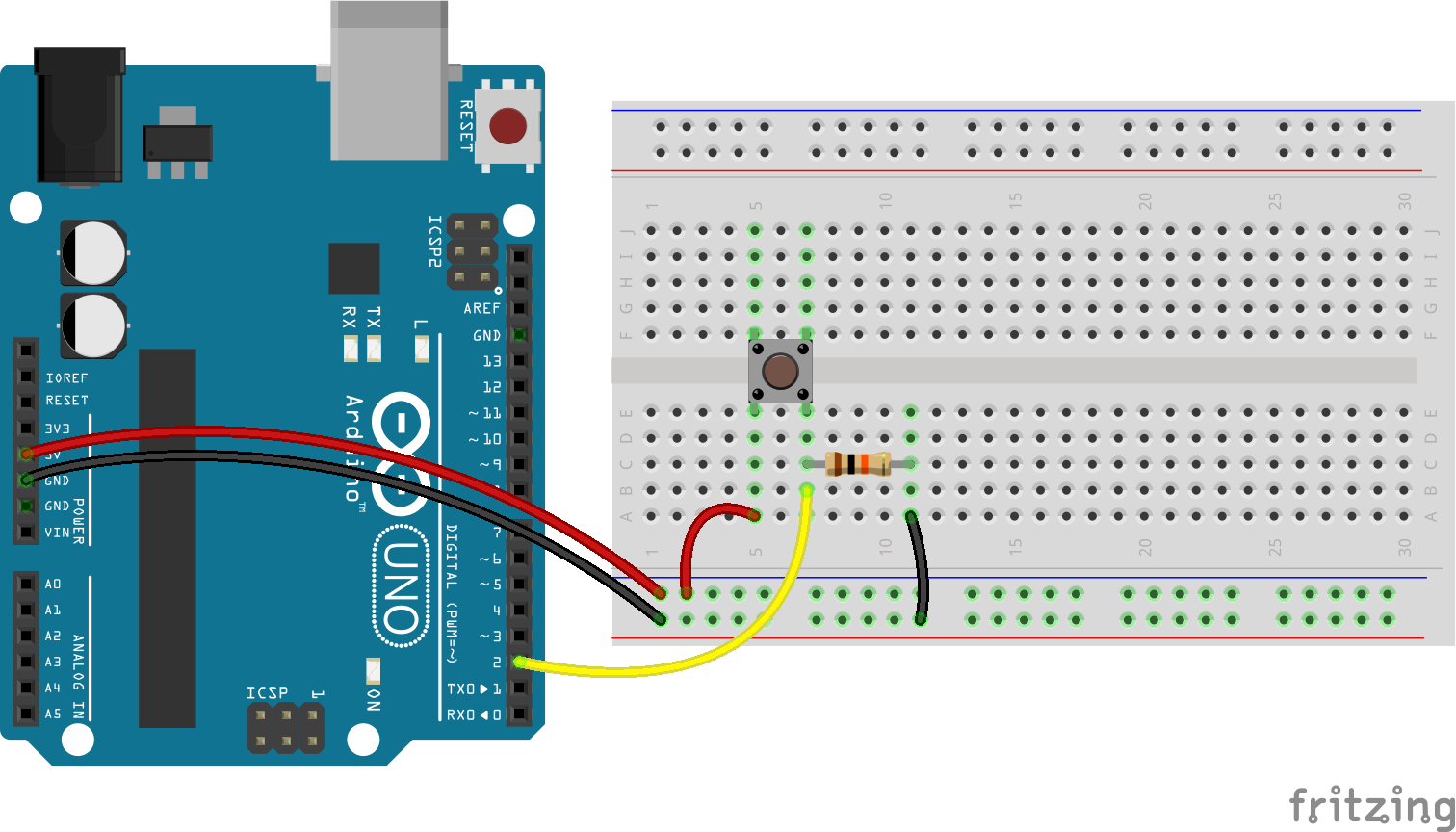
Component Initialization
Basic
new five.Button(2);

Inverted
new five.Button({
pin: 2,
invert: true
});

Usage
var five = require("johnny-five");
var board = new five.Board();
board.on("ready", function() {
// Create a new `button` hardware instance.
var button = new five.Button(2);
button.on("hold", function() {
console.log( "Button held" );
});
button.on("press", function() {
console.log( "Button pressed" );
});
button.on("release", function() {
console.log( "Button released" );
});
});
Events
hold The button has been held for
holdtimemillisecondsdown, press The button has been pressed.
up, release The button has been released.
Collection
Button supports a Buttons collection class, which allows multiple Button instances to be controlled via a single instance object. Events emitted by instances of the Button class are forwarded through instances of the Buttons class. The handler receives the instance that emitted the event as the first parameter.
new five.Buttons([ 2, 3, 4, 5 ]);
new five.Buttons([ { pin: 2 }, { pin: 3 }, { pin: 4 }, { pin: 5 } ]);
new five.Buttons([ button1, button2, button3 ]);
Examples
- ESC - Bidirectional
- Button
- Buttons - Collection w/ AT42QT1070
- Button - Bumper
- Button - Options
- Button - Pullup
- Button - EVShield EV3
- Button - EVShield NXT
- Switch - Tilt SW-200D
- Shift Register - Seven segments, Chained
- Shift Register - Common Anode Seven segments, Chained
- Expander - MUXSHIELD2, Digital Input and Output
- Intel Edison + Grove - Button
- Intel Edison + Grove - Touch
- Grove - Button
- Grove - Touch
- TinkerKit - Button
- TinkerKit - Touch
